Cara Membuka Kode Sumber (Skrip) HTML Dokumen Word – Untuk pengguna Microsoft Word tentu sudah tidak asing dengan manfaat aplikasi untuk membuka dan mengedit file HTML.
Hanya saja saat ini menggunakan Microsoft Word sebagai editor file HTML tidak bisa lebih efektif, sehingga lebih baik tidak digunakan.
Pengguna akan dianjurkan menggunakan aplikasi yang sesuai seperti Notepad, Notepad++ atau editor file HTML lain untuk membuat dan mengubah file HTML.
Ada cara atau metode yang bisa digunakan untuk mencobanya, dan terbilang mudah.
Buat yang penasaran dan ingin tahu lebih lanjut, berikut ini cara yang bisa kamu ketahui.
Baca juga:
cara mengubah teks ke huruf besar atau kecil word
cara membuat garis di word
Sejarah HTML
HTML atau kepanjangan dari Hypertext Markup Language merupakan sebuah bahasa markup yang digunakan untuk membuat halaman website dan aplikasi web.
Awal mula HTML dimulai oleh Berners-Lee, seorang ahli fisika di lembaga penelitian CERN yang beradadi Swiss.
Pada tahun 1991 hadir versi pertamanya dirilis, memiliki 18 tag, mulai saat itu, setiap ada versi terbaru, akan selalu hadir tag dan attribute (tag modifier) yang terbaru juga.
Saat menggunakan struktur kode sederhana (tag dan attribute) untuk mark up halaman website hal ini bekerja dengan bahasa markup.
Contohnya ketika akan membuat sebuah paragraf dengan meletakkan enclosed text di antara tag pembuka <p> dan tag penutup </p>.
Cara Kerja HTML
File HTML yang diakhiri dengan ekstensi .html atau .htm, dimana ekstensi file ini bisa dilihat mengunakan web browser mana pun (seperti Google Chrome, Safari, atau Mozila Firefox).

Browser akan membaca file HTML selanjutnya akan rendering konten sehingga pengguna internet bisa melihat juga bisa membacanya.
Normalnya, rata-rata situs web ikut beserta sejumlah halaman HTML yang berbeda-beda, seperti ada halaman beranda, ‘Tentang Kami’, dan halaman kontak memiliki dokumen masing – masing.
Masing-masing halaman tersebut terdiri dari serangkaian tags atau bisa disebut juga elements, yang tersusun untuk membentuk sebuah halaman website.
Tag ini akan membuat hierarki yang menyusun konten hingga menjadi sebuah bagian, paragraf, heading, dan block konten lainnya.
Sebagian besar elemen bahasa markup memiliki tag pembuka dan penutup yang menggunakan syntax <tag></tag>.
Berikut adalah contoh kode dari susunan atau struktur HTML:
<div>
<h1>The Main Heading</h1>
<h2>A catchy subheading</h2>
<p>Paragraph one</p>
<img src="/" alt="Image">
<p>Paragraph two with a <a href="https://example.com">hyperlink</a></p>
</div>
Elemen paling atas dan paling bawah dianggap sebagai sebuah division sederhana (<div></div>) yang bisa digunakan untuk mark up bagian konten yang lebih besar lagi.
Dimana susunan di atas terdiri dari heading (<h1></h1>), subheading (<h2></h2), dua paragraf (<p></p>), dan satu gambar (<img>).
Paragraf kedua terdiri dari sebuah link (<a></a>) dengan attribute href yang meliputi atas URL tujuan.
Tag gambar memiliki dua attribute, src untuk path gambar dan alt untuk deskripsi gambar.
Fungsi Tag HTML
Tag HTML memiliki dua macam yang utama yaitu block-level dan inline tags.
Bagian block-level menggunakan semua ruang yang tersedia dan membuat line baru di dalam dokumen. Contoh tag block yaitu heading dan paragraf.
Bagian inline hanya menggunakan space sesuai dengan kebutuhan dan tidak membuat line baru pada halaman.
Dimana elemen ini akan memformat isi konten dari elemen block-level, contoh tag inline yaitu link dan emphasized strings.
Baca Juga: Cara Menyisipkan Kode Program (Source Code) di Microsoft Word
Cara Membuka Kode Sumber (Skrip) HTML dokumen Word

Berikut ini cara membuka kode sumber (skrip) HTML dokumen Word yang bisa dicoba, yaitu:
- Buka aplikasi Microsoft Word.
- Klik menu File yang ada di sudut kiri atas, dari backstage Word yang muncul, pilih Opstions.
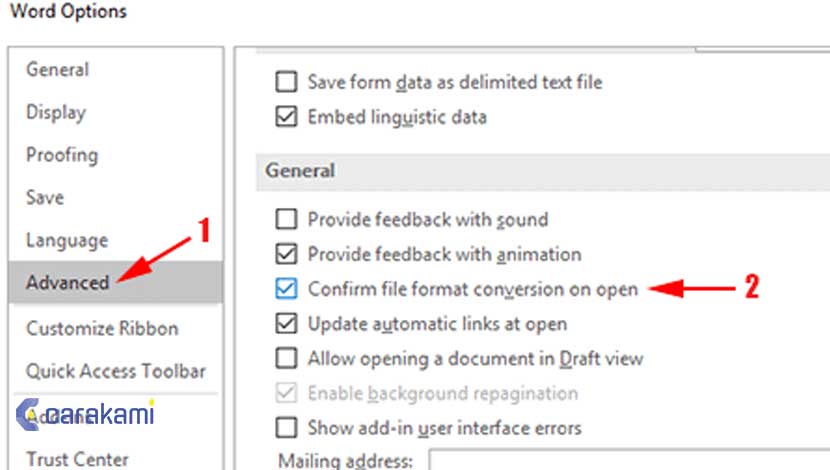
- Dalam kotak dialog Word Options yang tampil, pastikan sudah masuk di tab Advanced.
- Gulir ke bawah untuk menemukan grup General, beri tanda centang di kotak centang bernama Confirm file format conversion on open, kemudian klik tombol OK.
- Setelah proses di atas selesai, maka dapat membuka file HTML, tentukan lokasi (folder atau direktori) file HTML pilih atau seleksi file HTML yang akan dibuka, kemudian klik tombol Open.
- Dalam kotak dialog Convert File yang tampil, klik Plain Text dan kemudian klik tombol OK.
- Kamu bisa lihat file HTML yang telah pilih, dibuka di area kerja aplikasi Microsoft Word.
Kelebihan dan Kekurangan HTML
Bahasa markup ini memiliki kelebihan dan kekurangannya, yaitu:
kelebihan HTML:
- Bisa digunakan secara luas dan memiliki banyak sumber dan komunitas yang besar.
- Bisa dijalankan secara natural di setiap web browser.
- Mudah dipelajari.
- Open-source dan gratis.
- Rapi dan konsisten.
- Menjadi standar resmi web, dikelola oleh (W3C).
- Integrasi yang mudah dengan bahasa backend, seperti PHP dan Node.js.
Kekurangan HTML:
- Sering digunakan untuk halaman web statis. Untuk fitur dinamis, bisa menggunakan JavaScript atau bahasa backend, seperti PHP.
- Tidak bisa untuk menjalankan logic. Hasilnya , semua halaman web harus dibuat terpisah walau menggunakan bagian yang sama, seperti header dan footer.
- Fitur baru tidak bisa dipakai dengan cepat di sebagian browser.
- Perilaku browser sulit diprediksi. Seperti, browser lama tidak sering bisa merender tag yang terbaru.
Kesimpulan
HTML bukan suatu bahasa pemrograman, dan tidak memiliki kemampuan dalam membuat sebuah fungsi yang dinamis.
Menggunakan bahasa markup ini, kamu bisa mengelola dan memformat dokumen lebih statis, sama seperti Microsoft Word.
Berdasarkan cara kerja HTML, kamu bisa menggunakannya untuk membuat struktur konten pada website dan aplikasi web dan bisa mengetahui cara membuka kode sumber (skrip) HTML dokumen Word seperti ulasan di atas.
Orang juga bertanya
- Cara Mengubah Atau Mengkonversi Dokumen Microsoft Word Ke HTML
- MICROSOFT WORD: Pengertian, Sejarah & Fungsi Ms Word
- Cara Menghilangkan Garis Merah di Word 2013, 2016 & 2010
- Cara Membuka Dokumen Microsoft Word Dalam Mode Read-Only
- Cara Mengetahui Jumlah Halaman, Kata, Karakter, Paragraf Dan Baris Dokumen Word
- Cara Menghapus Halaman Kosong Microsoft Word
- Cara Menggabungkan Banyak Dokumen Word Menjadi Satu Dokumen
Daftar Isi: